Since the beginning of my time here at South Street & Co., I’ve run into a couple of instances where I had to request file formats for client projects. In this blog, I’m going to break down everything you need to know about what these formats mean for designers!
Oftentimes, clients go through the difficulty of not receiving all of the file types from the designer creating the work they paid for– which can cause a problem in the long run when having to make edits, sending the project to a printer or giving the files to a new designer. So, here is a guide to better understand the file formats you are receiving from your designer.
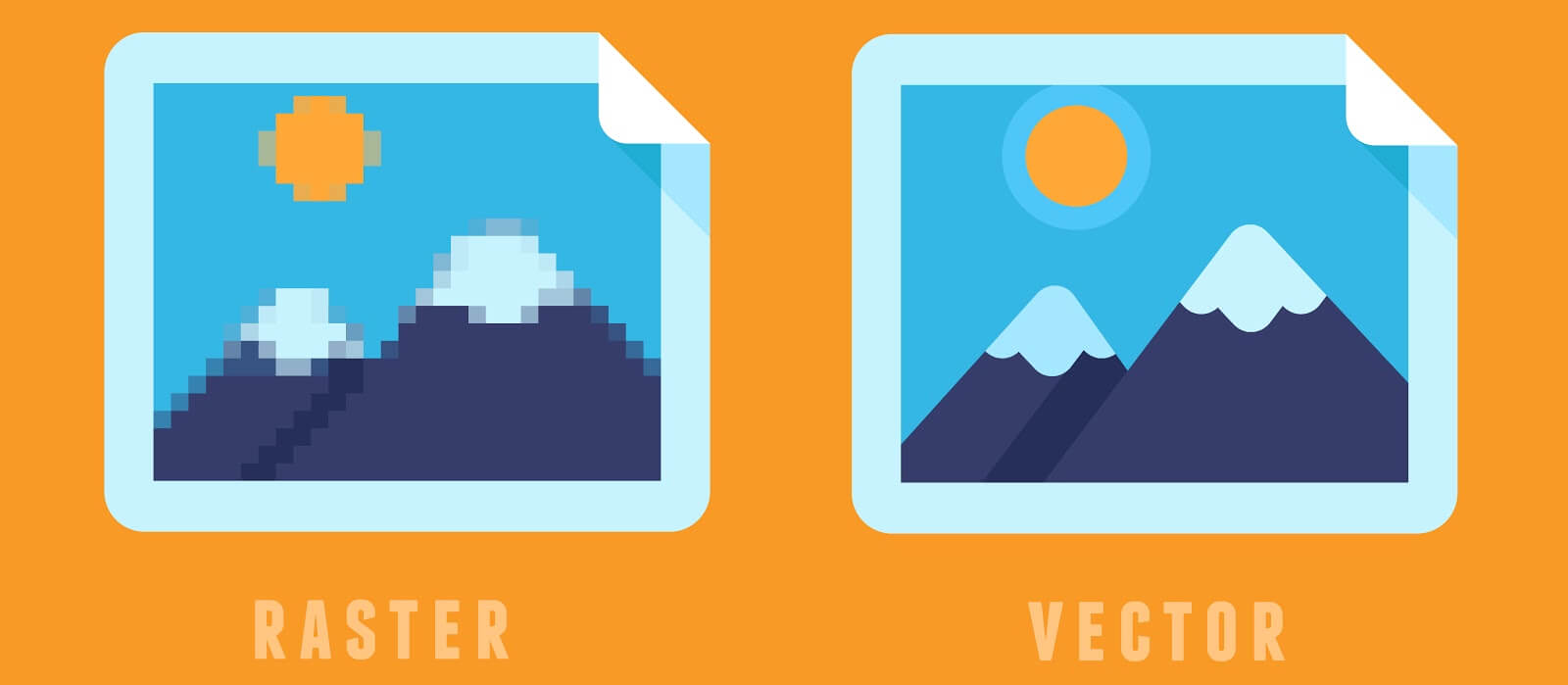
 Raster Vs. Vector
Raster Vs. Vector
Raster is made up of pixels or dots to form an image and each pixel has a defined color. Raster images are based on resolution and size, and if stretched out too much, the image will become pixelated. So, when saving the image, it is important to save the JPG ,PNG and GIF at the appropriate dimensions.
- Used for Web Graphics and Photography.
Vector is made up of curves, lines and points that have been calculated by the computer. No matter how much you zoom in on a vector file, you will not lose any details because vectors are not based on pixels, but mathematical formulas.
- Used for Logos, Illustrations and Icons.
Raster File Formats:
GIF – Graphics Interchange Format
GIF is a raster format commonly used for animated graphics. GIFs can be customized to lower the quantity of colors and image information, creating a smaller file size.
- Used for banners, email graphics and especially for memes.
JPEG/JPG – Joint Photographic Experts Group
JPGs are the main image format used on the web that are known for having a solid background. JPGS include high-resolution but with low compression.
- Used for printing, web photos and previewing images.
PNG – Portable Network Graphics
Similar to GIF, this format is able to contain higher color depths with a transparent background, if needed. PNGs are to be used for the web when you need a high quality image with transparency or if you want to condense a web image file. So, if you need to place your logo on your website, PNG is the format you should use.
PSD – Photoshop Document
PSD is a native file for Photoshop that is editable. This is where you edit raster images that can contain vector items. Photoshop should be used to retouch images, edit artwork, create websites/mockups and animations. PSDs are always important to have because you never know when you need to go back and edit your work.
TIFF – Tagged Image File Format
TIFFs are immensely high-quality images that are compressed without losing image quality. TIFFs are unlike a JPG, which loses quality when compressed. When you are looking to print high-quality images for a publication, scanning a document or printing photography, TIFFs are to be used in place of PNGs, JPGs, etc.
Vector File Formats:
AI- Adobe Illustrator
AI is a vector-based format used to create logos, digital illustrations, product packaging, type design, flyers, banners, etc. The list goes on and on, but just keep in mind that Photoshop should only be used for editing images not AI. Also, AI can create PDF, EPS, PNG, JPG, GIF, TIFF and PSD files. This file is so important to receive from your designer because it is the native file where you can edit any artwork and not lose any quality — a vector is not based on pixels.
EPS- Encapsulated Postscript
EPS can contain both vector and raster image data but it is mainly a vector image format used for printing in high-resolution. EPS is almost as universally-utilized as a PDF. They are used for vector logos to send to print or clients. EPS is great because you can open it as a native file in Adobe Illustrator, allowing you to edit. EPS files are important when sending logos to print.
PDF – Portable Document Format
The most universal format used for documents and graphics being able to open perfectly on any device. PDF is the go-to when sharing your work with clients, printers, designers or just anyone. Both Adobe Illustrator and Photoshop can export files to PDF.
Pro Tip: In AI, if you check Preserve Illustrator Editing Capabilities when exporting to PDF, you are able to edit the PDF in AI without having the native file.
Now, if you have questions on which file you need after your designer sends you the files, you have a great guide to understanding file formats. If you have any additional questions or projects coming up that require design-work, don’t hesitate to reach out to us or fill out the form below to chat with Kaitlyn during a free 30-minute consultation:
Get in touch
Schedule your complimentary call with us today!

 Raster Vs. Vector
Raster Vs. Vector 


