TABLE OF CONTENTS
When most people think of SEO, keywords and content optimization come to mind. But do Core Web Vitals also matter for SEO? Let’s find out.
As Google focuses more on user experience, Core Web Vitals have become crucial for ensuring a website performs technically and in terms of user satisfaction. Here, we’ll examine the importance of these metrics for SEO and why improving them is essential for boosting both rankings and user engagement.
What Are Core Web Vitals?
Core Web Vitals are specific performance metrics that Google uses to measure how users experience a webpage. These metrics focus on site speed, responsiveness, and stability, all of which impact user interactions. They are part of Google’s broader page experience signals, influencing a website’s ranking on search engines. The three key Core Web Vitals are:
- Largest Contentful Paint (LCP): Measures loading performance, particularly how long the largest visible element (like an image or block of text) takes to load. A good LCP score is under 2.5 seconds.
- First Input Delay (FID): Measures how long it takes for the site to respond to the first user interaction (e.g., clicking a button). A score below 100 milliseconds is ideal.
- Cumulative Layout Shift (CLS): Assesses visual stability by tracking unexpected shifts in layout during loading. A score under 0.1 indicates a stable user experience.
These metrics directly impact SEO, and improving them is essential for staying competitive in search rankings.
How to Check Your Site’s Core Web Vitals
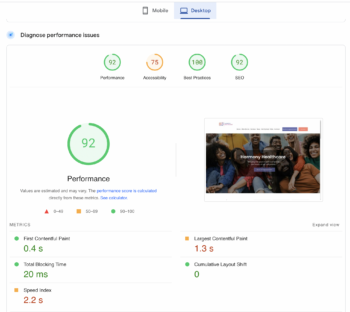
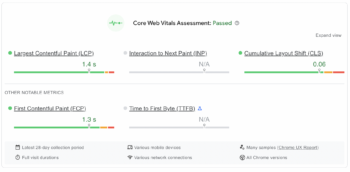
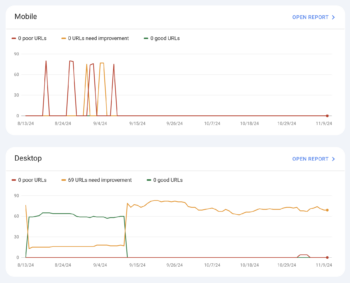
Before improving Core Web Vitals, you must assess your website’s current performance. Tools like Google PageSpeed Insights, Google Search Console, and other site audit tools can help measure your LCP, CLS, and INP scores. These tools provide reports highlighting specific areas of your site that need improvement, allowing you to track progress and optimize accordingly.
Semrush Site Audit

PageSpeed Insights


Google Search Console

Are Core Web Vitals a Ranking Factor?
Core Web Vitals are part of Google’s Page Experience update, emphasizing a site’s user experience. While they are not direct ranking factors, they influence rankings indirectly.
A strong Core Web Vitals performance enhances page load speed, interactivity, and visual stability, contributing to a positive user experience. In turn, this can improve metrics like bounce rates and dwell time, which signal to Google that your site provides value to users—potentially boosting its visibility in search results.
Here’s how each metric influences SEO:
- LCP (Largest Contentful Paint): Faster loading times improve LCP and keep users engaged. Websites with good LCP scores experience lower bounce rates and higher user retention – factors Google rewards with better rankings.
- FID (First Input Delay): A quick response to user interactions improves FID. Sites with laggy interactions frustrate users, leading to higher bounce rates. Google prioritizes sites that offer seamless, responsive user interactions.
- CLS (Cumulative Layout Shift): Unexpected shifts can lead to accidental clicks or frustration, especially on mobile devices. A stable page layout results in better user satisfaction, and Google favors sites with low CLS scores.
Improving these factors boosts user experience and strengthens SEO by reducing bounce rates and increasing user engagement.
How to Improve Core Web Vitals
To enhance Core Web Vitals, you must address each metric:
- Improving LCP (Largest Contentful Paint): Focus on optimizing images by compressing them and converting them to faster formats like WebP. Enabling page caching also improves load times, while upgrading hosting to a dedicated or cloud server can provide a significant speed boost.
- Improving CLS (Cumulative Layout Shift): Set fixed width and height parameters for images and videos to reduce layout shifts. Avoid using non-system fonts that delay loading or limit them to essential areas like headers.
- Improving INP (Interaction to Next Paint): Minimize heavy JavaScript and defer non-essential code to improve interaction response times. Tools like Semrush Site Audit can identify long tasks that slow interaction, helping developers make necessary adjustments.
How an SEO Agency Can Help Improve Core Web Vitals
Improving Core Web Vitals can be complex, especially without in-depth technical SEO knowledge. A professional SEO agency can analyze your site’s performance, pinpoint areas of improvement, and implement strategies to enhance LCP, CLS, and INP scores, all of which directly impact your SEO.
Agencies can assist with everything from image optimization to server upgrades, ensuring your site is fast, responsive, and stable.
By partnering with an SEO agency, you can prioritize Core Web Vitals improvements that align with your business goals while strengthening your overall SEO strategy. With expertise in website maintenance and performance optimization, an SEO agency takes the guesswork out of improving your site’s user experience.
Do Core Web Vitals matter for SEO? Yes, they do! Ready to optimize your website’s Core Web Vitals and boost your SEO rankings? Contact us today for a complimentary marketing analysis and let our experts guide you to a faster, more user-friendly site.




